第一步在这里:user1/9/archives/2006/2614.html
第二步在这里:user1/9/archives/2006/2934.html
第三步在这里:user1/9/archives/2006/2941.html
第四步在这里:user1/9/archives/2006/2963.html
加Text属性很简单的
这样就可以在调用自定义控件的时候,用Text属性,把EditorContent控件的值,绑定到数据库了,这里我的EditorContent是
为了修改数据的时候,可以自动把数据从绑定数据的控件读到iframe里,修改iframe,设置它在onload的时候调用SetEditorContent函数
调用的时候也很简单:
1、把自定义控件拖入设计界面
2、像上面一样,设置Text属性是双向绑定
3、给添加状态和修改状态下的更新按钮,添加OnClientClick事件:
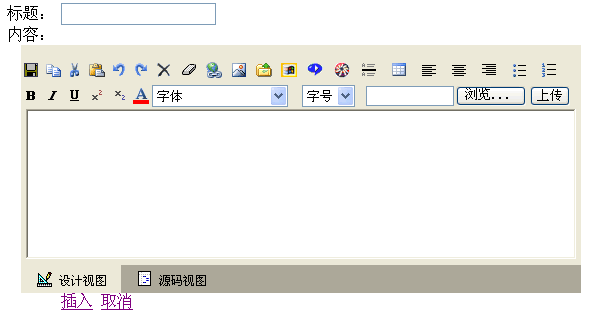
效果很漂亮的,添加界面

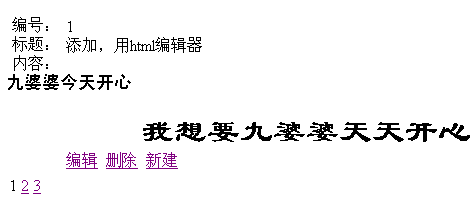
浏览数据

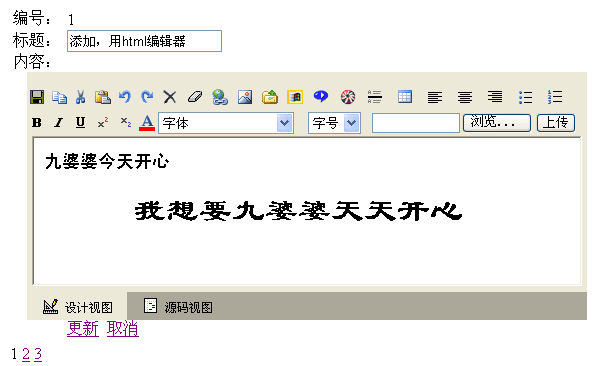
编辑数据

现在的源码:UploadFiles/2007-1/14150272.rar
test文件夹里的是一开始时用js和html代码的测试
default.aspx文件是第三步时做的,第三步的时候我用TextBox记录数据,这样可以所以SetEditorContent和GetEditorContent两个函数是可以显示出值的,现在我用HiddenField代替TextBox子,所以不可以显示出值来
linkAccess.aspx就是今天做的了,和数据库挂勾
现在还剩下user1/9/archives/2006/2963.html里的第二、第三点没有做