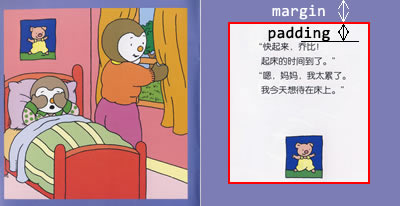
这里有margin和padding的区别的,写开网页的人都知道,margin是指外面的,padding是指里面的,像下面这本图画书,这是乔比的生活故事里的一本,讲乔比病了

看红色的框框,对这个框框来说
红色外面到书边边上的距离,叫做margin
红色里面到文字的距离,叫做padding
我这里要做的是用代码给ToggleButton设置margin
先看我的xml文件
<TableLayout android:layout_below="@id/title"
android:gravity="center" android:textSize="18dip"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:text="game window" android:textColor="#000000">
<TableRow android:id="@+id/game_window" android:gravity="center" android:layout_width="fill_parent" android:layout_height="fill_parent">
<TableLayout
android:id="@+id/gameBody"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true">
<TableRow>
<ToggleButton android:background="@drawable/picture" android:layout_width="72px" android:layout_height="72px" android:textOn="" android:textOff="" android:text="" android:layout_margin="4px"/>
<ToggleButton android:background="@drawable/picture" android:layout_width="72px" android:layout_height="72px" android:textOn="" android:textOff="" android:text="" android:layout_margin="4px"/>
<ToggleButton android:background="@drawable/picture" android:layout_width="72px" android:layout_height="72px" android:textOn="" android:textOff="" android:text="" android:layout_margin="4px"/>
<ImageView android:id="@+id/myPicture" android:layout_width="72px" android:layout_height="72px"></ImageView>
</TableRow>
<TableRow android:id="@+id/myRow"></TableRow>
</TableLayout>
</TableRow>
</TableLayout>
看到第一个TableRow了吗?这里我是在xml文件里写了3个ToggleButton,我直接设置了
margin:android:layout_margin="4px"
我现在要做的是在第2行用代码加入3个ToggleButton,也要设置每个ToggleButton都在外面有4px空位
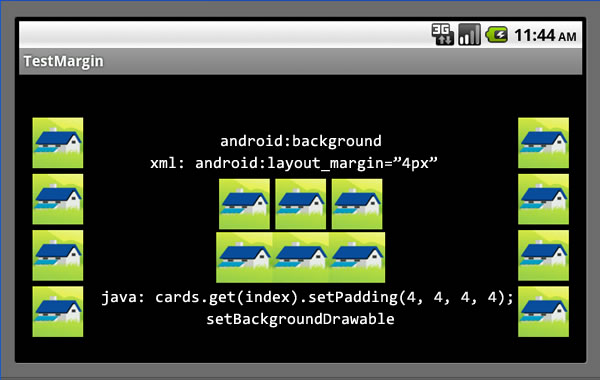
错误的代码是直接使用setPadding,这个好容易想到,因为ToggleButton带这个属性,代码如下:
int picWidth = 72;
int picHeight = 72;
ArrayList<ToggleButton> tbArray = new ArrayList<ToggleButton>();
TableRow tr = (TableRow)this.findViewById(R.id.myRow);
for(int index = 0; index < 3; index++) {
tbArray.add(new ToggleButton (this));
tbArray.get(index).setText(" ");
tbArray.get(index).setTextOff(" ");
tbArray.get(index).setTextOn(" ");
tbArray.get(index).setPadding(4, 4, 4, 4);
tr.addView(tbArray.get(index), picWidth, picHeight);
}
这段代码的运行结果如下图,padding设置的是ToggleButton自己对内部文字的距离,所以整个ToggleButton在设置了72*72px后,还是变大了,设置的底图也被跟住拉伸了

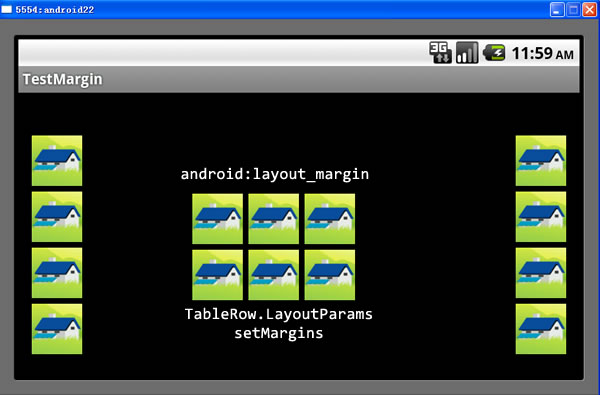
正确的代码是给ToggleButton设置LayoutParams,代码如下:
int picWidth = 72;
int picHeight = 72;
ArrayList<ToggleButton> tbArray = new ArrayList<ToggleButton>();
TableRow tr = (TableRow)this.findViewById(R.id.myRow);
TableRow.LayoutParams lp = new TableRow.LayoutParams(picWidth, picHeight);
lp.setMargins(4, 4, 4, 4);
for(int index = 0; index < 3; index++) {
tbArray.add(new ToggleButton (this));
tbArray.get(index).setText(" ");
tbArray.get(index).setTextOff(" ");
tbArray.get(index).setTextOn(" ");
tbArray.get(index).setBackgroundDrawable(getResources().getDrawable(R.drawable.picture));
tbArray.get(index).setTextColor(Color.rgb(0, 0, 0));
tr.addView(tbArray.get(index), lp);
}
还有RelativeLayout.LayoutParams, TableLayout.LayoutParams和LineLayout.LayoutParams的,就是因为这里的ToggleButton是放在TableRow里的,所以设置的是TableRow.LayoutParams
定义了LayoutParams后,对他设置margin,再在添加ToggleButton到TableRow时,指定这个LayoutParams就可以了
这段代码的运行结果如下图,完全正确